Un hipervínculo es un enlace, normalmente entre dos páginas web de un mismo sitio, pero un enlace también puede apuntar a una página de otro sitio web, a un fichero, a una imagen, etc. Para navegar al destino al que apunta el enlace, hemos de hacer clic sobre él. También se conocen como hiperenlaces, enlaces o links.
Normalmente el destino se puede saber mirando la barra de estado del navegador cuando el ratón esté sobre el hipervínculo.
Dependiendo de cual sea el destino , hacer clic en un hipervínculo puede hacer que ocurran varias cosas. Si el destino es otra página web, el navegador la cargará y la mostrará, pero si el destino es un documento de Word, el navegador nos dará la posibilidad de abrir una sesión de Word para visualizarlo o de guardar el archivo.
Por lo tanto, podemos usar los hipervínculos para conducir a los visitantes de nuestro sitio web por donde queramos. Además, si queremos que se pongan en contacto con nosotros, nada mejor que ofrecerles un hipervínculo a nuestro correo electrónico.

¿COMO CREAR HIPERVÍNCULOS EN UNA PAGINA WEB CON DREAMWEAVER?
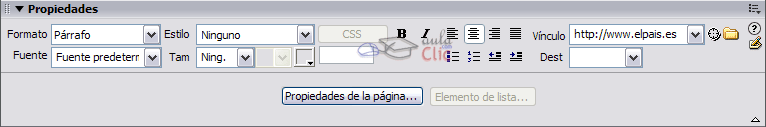
La forma más sencilla de crear un enlace es a través del inspector de propiedades. Para ello es necesario seleccionar el texto o el objeto que va a servir de enlace, y seguidamente establecer el Vínculo en el inspector.
Por ejemplo, aquí hay un enlace a www.elpais.es, que es de referencia absoluta, por eso contiene HTTP://

Es posible crear también vínculos vacíos, que pueden ser útiles cuando se utilizan comportamientos, etc. Para ello es necesario escribir en Vínculo únicamente una almohadilla #.
Otra forma de crear un enlace es a través del menú Insertar, opción Hipervínculo.

REDACTA Y GRAFICA LAS PROPIEDADES DE PAGINA WEB EN DREAMWEAVER
Seleccione Modificar > Propiedades de la página o haga clic en el botón Propiedades de la página del inspector de propiedades de texto.
Fuente de página
Especifica la familia de fuentes predeterminada que se debe utilizar en las páginas Web. Dreamweaver utiliza la familia de fuentes que el usuario especifique, a menos que se defina de forma concreta otro tipo de fuente para un elemento de texto.
Tamaño
Especifica el tamaño de fuente predeterminado que se debe utilizar en las páginas Web. Dreamweaver utiliza el tamaño de fuente que el usuario especifique, a menos que se establezca otra fuente para un elemento de texto.
Background-color
Define un color de fondo para la página. Haga clic en el cuadro de color de fondo y seleccione un color en el selector de color.
Background-image
Define una imagen para el fondo. Haga clic en el botón Examinar y localice y seleccione la imagen. Como alternativa, introduzca la ruta de acceso a la imagen de fondo en el cuadro Imagen de fondo.
Dreamweaver dispone la imagen de fondo en mosaico (la repite) si esta no ocupa toda la ventana, del mismo modo que lo hacen los navegadores. (Para evitar que se forme un mosaico con la imagen de fondo, utilice hojas de estilo en cascada (CSS) para desactivar la formación de mosaicos con la imagen.)
Repetir
Especifica el modo en que se visualizará la imagen de fondo en la página:
- Seleccione la opción No repetir para visualizar la imagen de fondo una sola vez.
- Seleccione la opción Repetir para repetir o mostrar la imagen en mosaico horizontal o vertical.
- Seleccione la opción Repetir x para mostrar la imagen en mosaico horizontal.
- Seleccione la opción Repetir y para mostrar la imagen en mosaico vertical.
Definición de las propiedades de la página HTML
La configuración de propiedades en esta categoría del cuadro de diálogo Propiedades de la página da como resultado una página con formato HTML en lugar de CSS.
Background-imageDefine una imagen para el fondo. Haga clic en el botón Examinar y localice y seleccione la imagen. Como alternativa, introduzca la ruta de acceso a la imagen de fondo en el cuadro Imagen de fondo.Dreamweaver dispone la imagen de fondo en mosaico (la repite) si esta no ocupa toda la ventana, del mismo modo que lo hacen los navegadores. (Para evitar que se forme un mosaico con la imagen de fondo, utilice hojas de estilo en cascada (CSS) para desactivar la formación de mosaicos con la imagen.)
FondoDefine un color de fondo para la página. Haga clic en el cuadro de color de fondo y seleccione un color en el selector de color.
Vínculos activosEspecifica el color que se debe aplicar cuando un ratón (o puntero) hace clic en un vínculo.


No hay comentarios.:
Publicar un comentario